-
SVG 필터효과 :feMorphology를 사용한 윤곽선 텍스트자바웹프로그래밍/CSS 2021. 1. 25. 18:00728x90반응형
Morpohing? 은 무엇인가?
morph에 의미는 개체의 형태 모양을 변형하거나 변경하는것을 의미한다.
morphology filter는 객체의 형태로 작동한다. 또한 필터는 두가지의 미리 정의된 형태변화들을 제공한다.
프리미티브를 사용하여 요소를 축소하거나 확장하는 형태변화를.
두 작업이 모두 픽셀 수준에서 작동하여 픽셀을 인접 픽셀로 확장하거나 해당 픽셀 가장자리 주변의 스트로크를 유지하면서 작동중인 픽셀의 가장자리에서 인접 픽셀을 무너뜨린다.
픽셀이 확장되거나 침식하는데에 사용되는 인접 픽셀의 수는 반경 매개 변수에 의해 결정된다.
<feMorphology in=".." result=".." operator="dilate || erode" radius=""> </feMorphology>
Morphing Images
feMorphology 작업을 이미지에 적용하면 일반적으로 예측가능한 두가지 결과가 나타난다.
- 이미지 크기는 erode 연산자를 사용하면 작아지고 dilate 연산자를 사용하면 커진다.
- 두 연산자를 사용하면, 이미지가 큰 그림 브러시로 칠해진 것처럼 보이지만 세부적인 부분은 많지 않다.
따라서 이미지에 모핑 효과를 적용한다고 가정하면 코드는 다음과 같이 간단해 보인다.
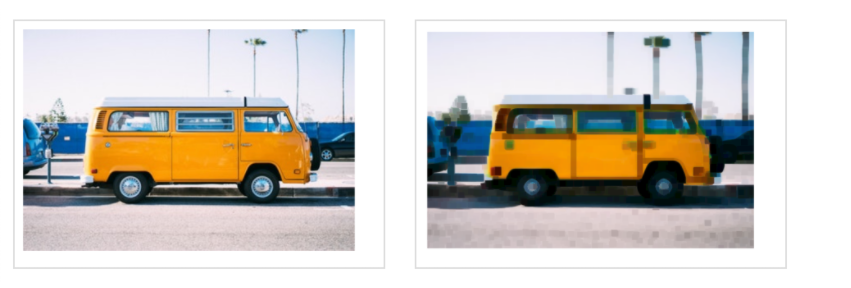
<svg width="450" height="300" viewBox="0 0 450 300"> <filter id="erode"> <feMorphology operator="erode" radius="3"></feMorphology> </filter> <image xlink:href="..." width="90%" height="90%" x="10" y="10" filter="url(#erode)"></image> </svg>아래에 예제에서 이미지를 3pixel로 침식하였다. 오른쪽 이미지가 더 작아진 것이 보이는가?

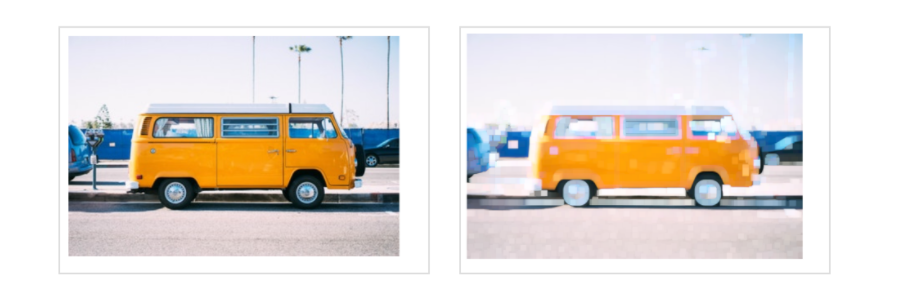
이제 동일한 morph 반경을 유지하고 erode를 dilate로 변경해서 확인해보자

두가지 케이스에서, 이미지는 추상적인것 처럼 보이며 픽셀이 확장되거나 축소됨에 따라 전체 크기가 변경되는것을 볼수 있다.
그러나 이러한 결과 외에도 가장 먼저 눈에 띄는 것은 이러한 두 가지 효과 각각으로 인해 발생하는 색상 차이이다. 침식은 더 어두운 픽셀이 있는 이미지를 생성하는 반면 확장은 밝은 출력을 생성한다. 이것은 다음과 같은 이유때문이다.
- erode은 각 픽셀을 R,G,B 및 A 채널 각각에 대해 각각 가장 어둡거나 가장 투명한 이웃으로 설정한다.
- dilate는 각 픽셀의 각 채널을 각 채널에 대해 인접 항목의 가장 밝거나 가장 투명한 값과 일치하도록 설정한다.
feMorphology를 사용하여 텍스트에 컬러 아웃 라인 추가
text 태그에 획을 추가하면 일반적으로 획이 텍스트 가장자리 중앙에 배치되어 두께의 절반이 텍스트 자체와 겹치므로 의도하지 않은 경우에도 텍스트가 얇아질수있다.

따라서 텍스트가 포함된 SVG와 간단한 확장 작업으로 시작하는 필터로 텍스트를 확장해보자.
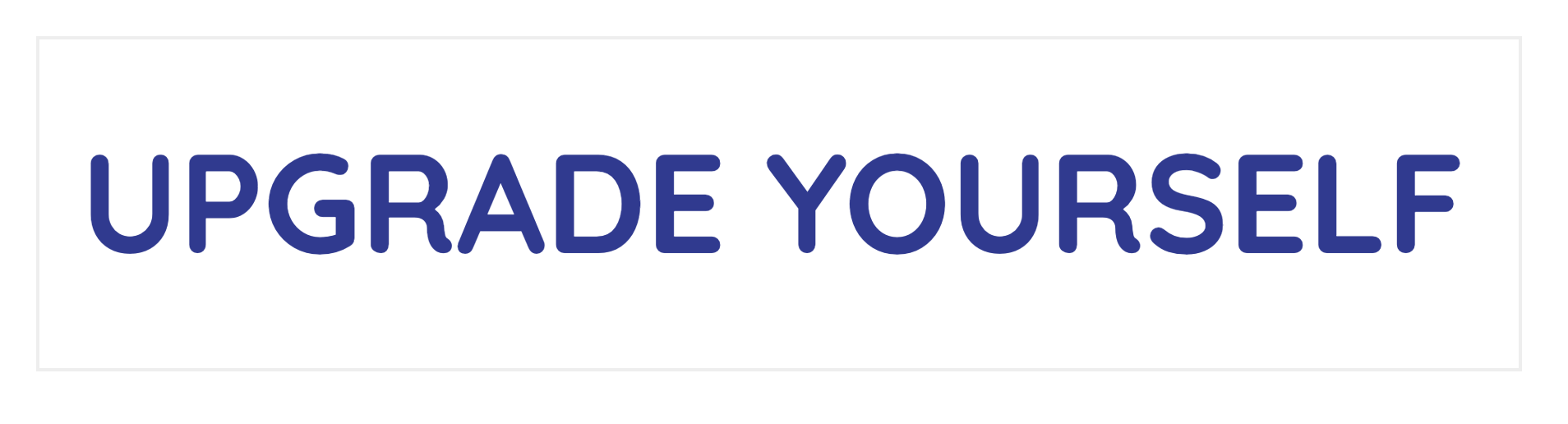
<svg width="900" height="200" viewBox="100 0 900 200"> <filter id="outline"> <feMorphology in="SourceAlpha" result="DILATED" operator="dilate" radius="4"></feMorphology> </filter> <!-- DILATED TEXT --> <text font-size="85px" dx="125" dy="130" font-weight="700" filter="url(#outline)">upgrade yourself</text> </svg>위의 코드는 텍스트의 알파채널을 가져와서 4px로 두껍게 만듭니다. 이 시점 코드 결과는 다음과 같습니다.

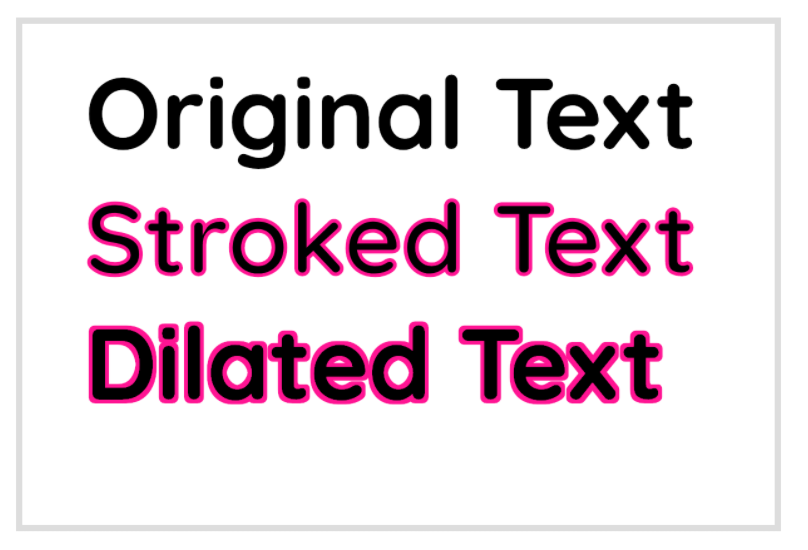
비교하기위해 텍스트를 다크네이비로 채웁니다.

외곽선 효과를 만들기 위해 확장 된 텍스트 위에 원본 텍스트를 겹쳐서 확장 된 텍스트의 가장자리만 원본 텍스트 뒤에 표시하여 외곽선처럼 보이게 합니다.
<link href="https://fonts.googleapis.com/css?family=Quicksand:400,700" rel="stylesheet"> <svg width="900" height="200" viewBox="100 0 900 200"> <filter id="outline"> <feMorphology in="SourceAlpha" result="DILATED" operator="dilate" radius="4"></feMorphology> <feFlood flood-color="#32DFEC" flood-opacity="1" result="PINK"></feFlood> <feComposite in="PINK" in2="DILATED" operator="in" result="OUTLINE"></feComposite> <feMerge> <feMergeNode in="" /> <feMergeNode in="SourceGraphic" /> </feMerge> </filter> <!-- DILATED TEXT --> <text font-size="85px" dx="125" dy="130" font-weight="700" filter="url(#outline)">upgrade yourself</text> </svg>728x90반응형'자바웹프로그래밍 > CSS' 카테고리의 다른 글
svg fillter 나만의 효과 만들기 -1 (0) 2021.01.25