-
svg fillter 나만의 효과 만들기 -1자바웹프로그래밍/CSS 2021. 1. 25. 15:03728x90반응형
CSS filter
그래픽 및 콘텐츠에 포토샵과 같은 효과를 적용 할수있도록 css에서 제공하는 속성이다.
CSS 필터는 화면에 렌더링되기 직전에 해당요소에 적용된다 해당요소는 화면에 그려지기 전에 일종의 필터를 통과한다.
filter 속성에 여러 필터 함수를 전달하여 해당요소에 여러 필터를 적용할수있다.
CSS 사용가능 필터 종류
- blur()
- brightness()
- contrast()
- grayscale()
- hue-rotate()
- invert()
- opacity()
- saturate()
- sepia()
- drop-shadow()
- url()
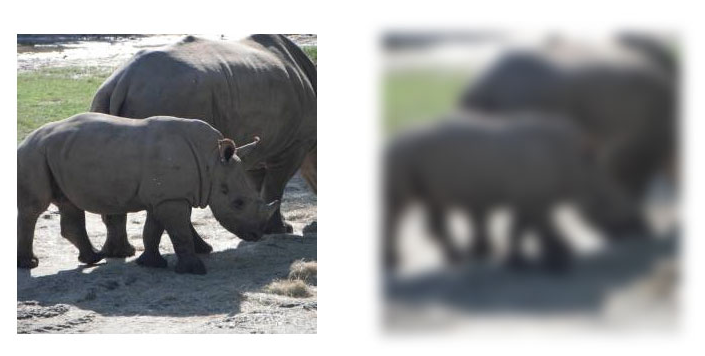
1.blur()
blur(<length>)blur filter는 가우시안 blur를 적용한다.
blur함수는 가우스 함수에 대한 표준 편차 값을 정의하는 매개 변수를 받는다. 즉, 화면에서 서로 블렌딩되는 픽셀 수를 정의한다. 반경이 클수록 더 많은 픽셀이 서로 혼합되므로 요소가 더 흐려지고, 값이 0이면 요소가 변경되지 않는다.
예제
.element { filter: blur(.15em); } .element-2 { filter: blur(); } .element-3 { filter: blur(10px); }아래는 blur(7px)가 적용된 상태이다.

2.brightness()
brightness 필터는 이미지를 더욱더 밝게 적용시킨다.
brigntness 필터는 숫자 또는 백분율값을 인자로 받는다.
예제
.element { filter: brightness(0.6); } .element-2 { filter: brightness(10%); } .element-3 { filter: brightness(150%); } .element-4 { filter: brightness(1.5); /* equivalent to 150% */ }
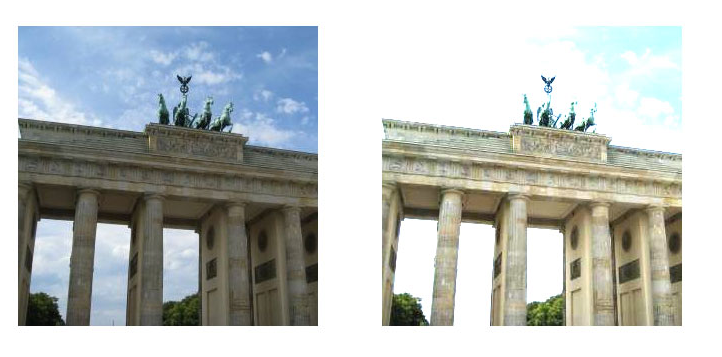
3.contrast()
brightness 필터는 입력 이미지의 가장 어두운 부부과 가장 밝은 부분차이를 조정한다. zero 값은 이미지를 검은색으로 만든다. 100%를 초과하는 값은 어두분 부분의 차이를 더욱 증가시킨다.
contrast필터에 값을 전달하지 않는다면 기본값은 100%이다.
contrast 필터는 숫자 또는 백분율에 인자를 받는다.
예제
.element { filter: contrast(50%); } .element-2 { filter: contrast(.78); } .element-3 { filter: contrast(0); }아래 왼쪽은 기본이미지 오른쪽은 contrast(250%) 를 적용한 이미지이다.
 728x90반응형
728x90반응형'자바웹프로그래밍 > CSS' 카테고리의 다른 글
SVG 필터효과 :feMorphology를 사용한 윤곽선 텍스트 (0) 2021.01.25