-
javascript 객체복사 Object.assign 을 대신하는 jquery $.extends 및 깊은복사(deep copy) 및 얕은복사(Shllow Copy)자바스크립트/Javascript 2021. 1. 3. 13:12728x90반응형
1.Javascript Object 복사
javascript Object를 복사하는 방법은 2가지가 있다 첫번째는 얕은복사(Shllow Copy) 가 있고
두번째는 깊은 복사(Deepcopy)가 있다.
이둘의 차이가 무엇이냐고 물었을때 답할수있는것은 바로 새로운객체 생성되느냐 참조하느냐이다.

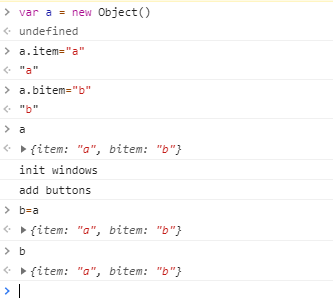
위 사진과 같이 객체를 생성하고 item,bitem속성을 넣어주고 복사를해보자
이것을 보고 깊은 복사(Deep Copy)라고 한다 얕은 복사에 특징은
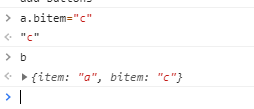
메모리를 참조한다는것이고 만약에 a를 수정할시에 b는 a를 참조하고 있으므로
아래와같이 b의 속성들도 변한다는것이 특징이다.

얕은복사(Shllow Copy)는 참조하는것이 아니라 새로운 객체를 생성하는것으로 볼수있다.

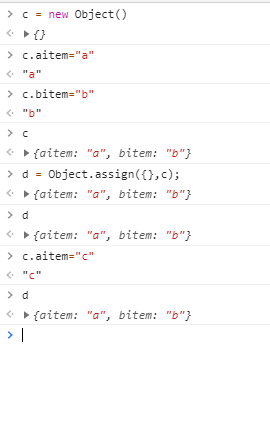
위 콘솔 처럼 c라는 Object를 생성하고 속성을 부여하고
Object.assign을 통해 객체를 복사를 한후 c의 속성을 변경하여도
이전에 깊은 복사(Deep Copy)를 통해 복사했던것과는 다르게
d 객체의 속성이 변하지 않은것을 확인 할 수 있다.
이렇게 깊은복사와 얕은복사를 간단히 알아보았고.
실제로 업무에서 많이 사용할때는 Object.assign 보다는 JQuery인 $.extend({},Object) 를 사용하여 Object를 많이 복사시킨다.
이유는 Object.assign은 explorer11 에서 먹히지 않으므로 공공기관에서 사용할수 없기
에 jquery에서 사용하는 extend를 사용하여 깊은 복사를 한다.
728x90반응형'자바스크립트 > Javascript' 카테고리의 다른 글
javasciript closure(클로저)란?? (0) 2021.01.07 explorer11 javascript replace를 replaceall 처럼 활용하기 (1) 2021.01.03 [javascript]자바스크립트 reduce 활용 (0) 2020.11.26 [자바스크립트]javascript 생성자 함수 (0) 2020.11.23 [자바스크립트]javascript RegExp란? (0) 2020.11.23