-
flask에서 Cors Error 해결 방법 blocked by CORS policy: Response to preflight request doesn't pass access control check: No 'Access-Control-Allow-Origin' header is present on the requested resource.자바웹프로그래밍/HTTP 2021. 3. 25. 09:55728x90반응형
*도움이 되셨다면 광고 한번 클릭 부탁드립니다! 제게 큰 힘이됩니다!
CORS ERROR
원인
Access to XMLHttpRequest at '주소A' from origin '주소B' has been blocked by CORS policy: No 'Access-Control-Allow-Origin' header is present on the requested resource.
결론부터 말하자면 처음요청한 web서버에서 html을 받아서 xhr같은 통신 어플리케이션을 통해 다른 출처의 자원을 접근하였을때 에러를 발생시킨다.
SOP
한 origin으로부터 로드된 document 또는 script가 다른 origin의 리소스와 상효작용 할 수 있는 방법을 제한하는 중요한 보안 메커니즘
Origin

출처:youtube 인조이버그
Origin은 프로토콜,주소,포트번호의 쌍을 말한다.
Origin = [프로토콜]://[Host주소]:[포트번호]
다른 Origin이라고하면 프로토콜(HTTP,HTTPS)가 다르거나 주소(naver.com,daum.net)이 다르거나 포트번호(80,3636)이 다르단 말이다.
가끔 javascript에서 다른 주소로 데이터를 요청할때 Same Origin이나 Croos Origin Policy 보안 때문에 차단당하는 경우가 많다.
그렇지만 우리는 다른 Origin으로부터의 자원 공유가 필요하고 그렇기에 CORS(Cross Origin Resource Sharing)이라는 것이 존재한다. 때문에, 다른 Origin의 데이터를 읽고싶으면 CORS표준을 지켜서 내 사이트로부터의 응답에"다른 Origin도 허용해줘" 라고 말하면된다.
방법은
"Access-Control-Allow-Origin": 사이트명
허용할 Origin을 Access-Control-Allow-Origin 응답 헤더에 넣어주면된다. 그러면 다른 Origin이라도 json 데이터와같은 자원들을 읽을수있다.
- 모든 사이트를 허용하는 경우: "Origin을 Access-Control-Allow-Origin": *
- 특정한 사이트만 허용하는 경우: "Origin을 Access-Control-Allow-Origin": 특정사이트
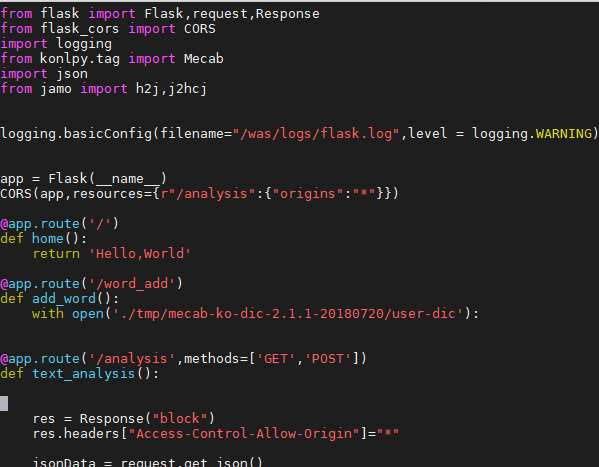
Flask Server 허용방법

Response 헤더에 ="*" 넣은뒤 실행하면 잘작동한다
728x90반응형'자바웹프로그래밍 > HTTP' 카테고리의 다른 글
주기적인 client 데이터 전송 Server Sent Event(SSE) 구축하기 with spring boot (0) 2024.04.03 면접질문. get 과 post의 차이? (0) 2022.03.04 [#HTTP정리] HTTP는 무엇인가(근본적인)? - 1 (0) 2022.02.19 MIME 타입???? (0) 2020.04.24